Blumish
Reģistrētie lietotāji-
Posts
254 -
Joined
-
Last visited
Everything posted by Blumish
-
Čats izmantojot socket.io. Viss funkcionē, bet ir problēma ar tiešsaistes lietotāju skaitu. Tiklīdz tiek atvērta jauna cilne tiešsaistes lietotāju skaitam tiek pievienots jauns lietotājs. Ja atveru 10 jaunas cilnes, pieskaitas 10 jauni tiešsaistes lietotāji. Lietotāju skaitam ir jābūt unikālai IP summai! Paldies! Savienošanās io.on("connection", async (socket) => { // push current user in sockets sockets.push(socket); // get all users const allSockets = await io.allSockets(); // emit the size of allSockets io.emit("numberOfOnline", allSockets.size); Atvienošanās // remove the current user in sockets, searching, and notAvailable array if the user disconnects sockets = sockets.filter((user) => user.id !== socket.id); searching = searching.filter((user) => user.id !== socket.id); notAvailable = notAvailable.filter((user) => user.id !== socket.id); }); socket.on("disconnect", async () => { // get all users const allSockets = await io.allSockets(); // emit the size of allSockets io.emit("numberOfOnline", allSockets.size); }); Paldies!
-
-
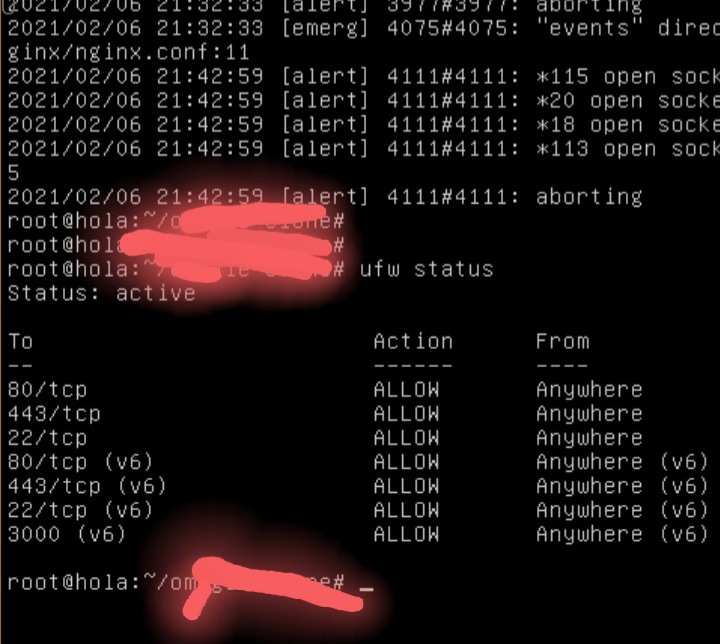
Tas diezvai varētu būt pie vainas kapēc serveris man izmet šādu erroru.
-
Sveiki! Nekādi netieku skaidrībā kas par problēmu. Visādi izmēģinājos! Digitalocen droplet Nginx default Nginc conf script.js Index.html Paldies!
-
Man ir count down 5. sec, un pēc tā automātiski pārādas video, bet bez "izlaist reklāmu" , tas kaut ko maina?
-
Sveiki! Gribēju jautāt jums sekojošu lietu. Vai Adsense pieļauj reklāmas izvietot pirms video? Pameklēju info netā. Itkā cik es sapratu, tad pieļauj, bet ne tiem video kas ir ievietoti no youtubes. Tas nozīmē ja es šo pašu klipu ņemu, augšupielādēju uz sava servera un pirms tā ievietoju pre-roll reklāmu, tad viss ir ok? Protams šeit neiet runa par "krutajiem" klipiem ar autortiesībām. Pieņemsim kaut kādi fun video, vai kas tāds. Paldies!
-
Gribi teikt ka šāda fīča ir pieejama tikai Facebook produktu nodaļas darbiniekiem?
-
Labdien! Kāds ludzu varētu mani apgaismot un pastastīt kā var izveidot šādu fīču, Kad Var Laikot lapu un sherot saturu nepametot timeline?
-
Labdien, varbūt kāds lūdzu var palīdzēt ar so lietu? FB kukiju policijs atļauj noskanēt lietotāja kukijus un šo informāciju izmanot pielāgojot reklāmas lietotājam. 1) Mērķēt reklāmu un postus A) Konkrēta lapas sekotājiem (piemēram (https://www.facebook.com/pages/Paviljons/153661214722376)) 2) Mērķēt reklāmu un postus B)tiem FB lietotājiem, kam kukijos ir konkrētā lappa (piemēram www.paviljons.lv). Vismaz norādīt info kur šis varētu būt. Pats protams arī meklēju, taču bez rezultātiem. Paldies, un ceru uz palīdzību!
-
Vai kāds zin kā izveidot tādu lietu, lai, kad uzpiež uz lapas fona, tā automātiski atveras jauna lapa. Respektivi lapas fons, ir kā links. Nepieciešams priekš reklāmām. Paldies!
-
Liels Tev paldies, strādā Perfekti!
-
Protams tur bija mana url :) Interesanti ir tas, ja es nokopēju pogas saiti, piemēram no /wp-login.php un to saiti ievietoju piemēram header.php un klāt piemetu .png bildi, (lai strādātu kā poga) tad pase funkcionē. Šis variants īsti neder, jo nez kapēc poga strādā tikai noteiktu laiku (kā kuru reizi, 1dienu, 12h) un tad atkal ir jāpārkopē saite no /wp-login.php ... Nevarētu būt ka tas hash kods tur mainās?... ehh diezgan grūti priekš manis, noteikti kādam tas viss ir 10x vieglāk un var izpalīdzēt!
-
kaut kas līdz galam nenotiek. adrešu logā uzlec saite: http://linksuzmanulapu.lv/?dr_auth_status=ok&dr_auth_code=bddef220dbb369e60daa bet ielogošanās nenotiek, arī pēc lapas refrešošanas
-
Sveiki Izmantoju wordpress draugiem.lv pases pluginu https://wordpress.or.../draugiem-pase/ Pieslēgšanās pases pogas rādas tikai zem kometnāriem un iekš /wp-login.php Jautājums sekojoš. Kur es viņu varētu pats manuāli ievietot. Respektīvi man ir vajadzīgs kodīņš ko ievietot iekš dizaina pašrocīģi. Paldies liels, un ceru kad palīdzēs kāds.
-
Milzīgs Tev paldies!
-
Labdien! Šis kods majalapā parāda lightboxu 1x dienā. Gribēju Jums jautāt kas šeit būtu japievieno lai izklikšķinot ārpus si lightbox tas pats aizvērtos. Pagaidām tas aizveras tikai tad ja uzspiež uz x podziņas. Internetā izmeklejos, bet nekādi nevarēju atrast. Paldies! <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <link rel="shortcut icon" href="/favicon.ico" > <head> <title>Lapa</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script> </head> <div id="fb-root"></div> <script>(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/lv_LV/sdk.js#xfbml=1&appId=201633186712421&version=v2.0"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk'));</script> <div id="page"> <style> #backgroundPopup{ display:none; position:fixed; _position:absolute; /* hack for internet explorer 6*/ height:100%; width:100%; top:0; left:0; background-color: transparent; background:rgba(0, 0, 0, 0.5);z-index:999; } #popupContact{ display:none; position:fixed; _position:absolute; /* hack for internet explorer 6*/ height:327px; width:540px; background:#FFFFFF; border:2px solid #ddd; z-index:999; padding:8px; font-size:13px; } #popupContactClose{ background:url(http://3.bp.blogspot.com/-V2A37T0PQ24/U3IuYpfg4DI/AAAAAAAAC_8/YzHEp7rFzSc/s1600/close.PNG) no-repeat; width:25px; height:29px; display:inline; z-index:3200; position:absolute; top:-15px; right:-16px; cursor:pointer; text-indent: -99999px;} #description { color: #AAAAAA; font-family: times New Roman; font-size: 25px; font-style: italic; line-height:30px; } #description img { float: left; height: 80px; padding: 0 25px 0 10px; width: 80px; } #btntfollowForm { padding: 15px; } #btntfollowForm img { border:none; } #btntfollowForm p { margin: 0 0 10px;} #btntfollowForm input:not([type="checkbox"]){ width: 93%; margin-top: 10px; margin-bottom: 20px; padding: 10px 5px 10px 25px; border: 1px solid rgb(178, 178, 178); -webkit-appearance: textfield; -webkit-box-sizing: content-box; -moz-box-sizing : content-box; box-sizing : content-box; -webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px; -webkit-box-shadow: 0px 1px 4px 0px rgba(168, 168, 168, 0.6) inset; -moz-box-shadow: 0px 1px 4px 0px rgba(168, 168, 168, 0.6) inset; box-shadow: 0px 1px 4px 0px rgba(168, 168, 168, 0.6) inset; -webkit-transition: all 0.2s linear; -moz-transition: all 0.2s linear; -o-transition: all 0.2s linear; transition: all 0.2s linear; } #btntfollowForm input:not([type="checkbox"]):active, #btntfollowForm input:not([type="checkbox"]):focus{ border: 1px solid rgba(91, 90, 90, 0.7); background: rgba(238, 236, 240, 0.2); -webkit-box-shadow: 0px 1px 4px 0px rgba(168, 168, 168, 0.9) inset; -moz-box-shadow: 0px 1px 4px 0px rgba(168, 168, 168, 0.9) inset; box-shadow: 0px 1px 4px 0px rgba(168, 168, 168, 0.9) inset;} #btntfollowForm .button input{ background: none repeat scroll 0 0 #3D9DB3; border: 1px solid #1C6C7A; border-radius: 3px 3px 3px 3px; box-shadow: 0 1px 6px 4px rgba(0, 0, 0, 0.07) inset, 0 0 0 3px #FEFEFE, 0 5px 3px 3px #D2D2D2; color: #FFFFFF; cursor: pointer; font-family: 'Arial Narrow',Arial,sans-serif; font-size: 24px; margin-bottom: 10px; padding: 8px 5px; text-shadow: 0 1px 1px rgba(0, 0, 0, 0.5); width: 30%; float: right; } #btntfollowForm .button input:hover{ background: #4ab3c6; text-decoration: none; } #btntfollowForm .button input:active, #btntfollowForm .button input:focus{ background: rgb(40, 137, 154); position: relative; top: 1px; border: 1px solid rgb(12, 76, 87); -webkit-box-shadow: 0px 1px 6px 4px rgba(0, 0, 0, 0.2) inset; -moz-box-shadow: 0px 1px 6px 4px rgba(0, 0, 0, 0.2) inset; box-shadow: 0px 1px 6px 4px rgba(0, 0, 0, 0.2) inset; } .btntFollowFooter { color:#222; text-align: center; font: 10px Tahoma, Helvetica, Arial, Sans-Serif; padding: 7px 0; margin-top: 80px; text-shadow: 0px 2px 3px #555; position: absolute; width: 500px; } .btntFollowFooter a { color: #222; text-decoration: none; } .btntFollowFooter a:hover { color: #fff; } <!--[if lt IE 7]> #btnt-container a.btntCloseImg { background:none; right:-14px; width:22px; height:26px; filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='http://3.bp.blogspot.com/-V2A37T0PQ24/U3IuYpfg4DI/AAAAAAAAC_8/YzHEp7rFzSc/s1600/close.PNG',sizingMethod='scale'); } #btntfollowForm input{ padding: 10px 5px 10px 32px; width: 93%; } #btntfollowForm input[type=checkbox]{ width: 10px; padding: 0;} <![endif]--> </style> <div id="backgroundPopup"> <div id="popupContact"> <a href="" id="popupContactClose">x</a> <div id="btntfollowForm"> <!---<img alt="Subscribe" border="0" float="center" style="margin-left:100px;" src="http://kviti.lv/logo.png" /><br><br><br>---> <div id="description"> <div style="margin-left:260px;margin-top:-298px;" class="fb-like-box" data-href="https://www.facebook.com/FacebookDevelopers" data-width="250" data-height="298" data-colorscheme="light" data-show-faces="true" data-header="true" data-stream="false" data-show-border="true"></div> </div> <div class="btntFollowFooter"> </div> </div> <script src="http://yourjavascript.com/24315621361/jquery.cookie.js" type="text/javascript"> </script> <script type="text/javascript"> var popupStatus = 0; //this code will load popup with jQuery magic! function loadPopup(){ //loads popup only if it is disabled if(popupStatus==0){ $("#backgroundPopup").fadeIn("slow"); $("#popupContact").fadeIn("slow"); popupStatus = 1; } } //This code will disable popup when click on x! function disablePopup(){ //disables popup only if it is enabled if(popupStatus==1){ $("#backgroundPopup").fadeOut("slow"); $("#popupContact").fadeOut("slow"); popupStatus = 0; } } //this code will center popup function centerPopup(){ //request data for centering var windowWidth = document.documentElement.clientWidth; var windowHeight = document.documentElement.clientHeight; var popupHeight = $("#popupContact").height(); var popupWidth = $("#popupContact").width(); //centering $("#popupContact").css({ "position": "absolute", "top": windowHeight/2-popupHeight/2, "left": windowWidth/2-popupWidth/2 }); //only need force for IE6 $("#backgroundPopup").css({ "height": windowHeight }); } //CONTROLLING EVENTS IN jQuery $(document).ready(function(){ if ($.cookie("anewsletter") != 1) { //centering with css centerPopup(); //load popup loadPopup(); } //CLOSING POPUP //Click the x event! $("#popupContactClose").click(function(){ disablePopup(); $.cookie("anewsletter", "1", { expires: 7 }); }); //Press Escape event! $(document).keypress(function(e){ if(e.keyCode==27 && popupStatus==1){ disablePopup(); $.cookie("anewsletter", "1", { expires: 7 }); } }); }); </script> </div> </body> </html>
-
Kādus reklāmdevējus vēl Jūs ieteiktu? Adsense nepiekrīt dēļ tā ka lapā teksta satura ir pārāk maz. addclick.lv nepiekrīt jo viņu datu bāzē jau ir pietiekams izklaides portālu daudzums textads vispār neatbild uz pieteikumu, Bieži manu banneru stūrīšos AdChoices iconu. Kā šo reklāmdevēju atrast? Kādus vēl reklāmdevējus Jūs ieteiktu? Paldies!
-
Sadarbojamies ar vairākiem recepšu saitiem, kas ļauj pārpublicēt savas receptes, norādot avotu. Respektīvi ir tā, ka budžeta nav, tāpēc ari meklēju programmētāju kas nav ieslīcis darbu kaudzēs, un kas vēlas arī hobija pēc pamēģināt. Tālāk, ir jau tā, ka ja sameklēju cilvēku kas izveido šo lapu, tad kods paliek pie paša programmētāja, domēns pie manis. Mēģināt attīstīt kaut kādu mazu biznesa plānu. Starta lēciens būtu ok, jo ir vairāk kā 18 000 sekotāji, un šī auditorija ir nopietna, kas ari domāju liktu Saturu iekš portāla, ja justu ka tas ir nopietns. Tikai nebrūciet ar "Neviens par brīvu neko netaisīs" u.t.t. Tāpēc arī meklēju programmētāju ar brīvu laiku un vēlmi mēģināt.
-
Sveiki. Meklēju cilvēku ar web lapas izstrādes zināšanām, kam ir laiks un vēlme iesaistīties šādā pasākumā. Izveidot Recepšu portālu, kas saistīta ar draugiem.lv lapu SuperReceptes.LV http://draugiem.lv/superreceptes Interesentiem pastāstīšu sīkāk un atbildēšu uz jautājumiem. PM
-
Labdien! Notika maza neveiksme portatvam komptim. Zem ramu slotiem nolūza shēma (kas turas uz 4 ķepiņām katrā pusē), un kaut kur aizklīda. Jautājums vai ir vērts vest uz remontu, un vai tur man varēs palīdzēt, pielodēt jaunu, un vai viņi sapratīs kas tā pa shēmu. Un vai par labošanu man nepaprasīs otra datora cenu. Man protams nevajag atbildi par kapeiku kapeikā cik tas izmaksātu, bet jūsu viedokli jums kā zinošākiem cilvēkiem. Pievienoju bildi. Paldies!
-
Labdien! Problēma tāda. Izmantojo šo facebook komentāru kodu, un ievietoju to savā html <div class="fb-comments" data-href="http://example.com/comments" data-numposts="5" data-colorscheme="light"></div> Kad tiek pievienoti komentāri, komentāri nerādas, tie pazūd zem dizaina. Respektīvi dizaina augstums nemainās pievienojot komentārus. mēģināju height:auto; nelīdz. Paldies, un ceru ka problēmu sapratāt!
-
Varbūt kāds lūdzu varētu palīdzēt ar to online lietotāji sciprtu?
-
http://spiets.lv "š" burtu viņš parāda, bet "ā,č,ģ....." vietā rāda "?" Un vienu bugu es nevaru izlabot. Kad cilvēks sāk čatot, parādās online +1, kad cilvēks spiež "Atvienoties" loģiski notiek -1, bet ja netiek piespiesta poga "Atvienoties" bet vienkārši cilvēks atjauno lapu vai dodas un pašu sākumu darbība -1 nenotiek un Online skaits nemainās. Protams piespiežit "Sākt čatot" atkal notiek darbība +1 . Kā var redzēt šādi jau ir uzkāpis līdz +8 kautgan online nav neviena. Liels paldies un ceru ka sarpatāt. Iekopēšu tieši to kas parāda online lietotājus: <?php include('config.inc.php'); include('database.inc.php'); $result=mysql_query("SELECT * FROM users"); $count =0; while ($row=mysql_fetch_array($result)) { $count++; } mysql_close($con); echo $count; ?>