-
Posts
169 -
Joined
-
Last visited
Posts posted by jurgenzz
-
-
!vote react
Bet šādām super simple fīčām vilkt klāt fw nav nepieciešams :) pilnība pietiek ar jquery vai pat vienkārši js.
-
-
@Alnis - ļoti bieži pat nevajag 10€ tērēt. Apkārt klejo ļoti daudz udemy kuponi piedāvājot arī kursus bez maksas + tulīt tepat vien ir ziemassvētki, domāju atradīsies ļoti daudz tādu variantu.
Labs piemērs ir "Honey" chrome extensions, kurš piedāvā atlaides.
-
Mēģināji likt paplašinājumus?
Piemēram https://marketplace.visualstudio.com/items?itemName=ms-python.python
-
Ja pareizi sapratu, vienu atradu - https://github.com/umimehar/list-map
-
1. Nolīgist vienu kārtīgu freelance dizainieri, kurš māk netikai smuki uzzīmēt, bet arī saprot UX un SEO un vēlams strādā mājaslapu izstrādes industrijā, šādi zinot programmētāju prasības arī. Ar viņu izstrādājiet kopīgi projektu (wireframes, virspusēju dokumentāciju utt) un pēc tam lai arī uzzīmē.
1.1. Izstrādā izstrādes plānu
2. Šeit tev būs skaidrs +/- kas ir nepieciešams un attiecīgi vari sākt meklēt backend programmētāju, rādot viņiem reālu projektu, pie kā būs jāstrādā (pašiem programmētājiem būs vieglāk pieņemt lēmumu, vai viņi ir uz to spējīgi un vai to grib darīt), vēlams 2, lai ir "backups" (atkarība no projekta apjomiem un lai ir vairāk viedokļu).
2.1. Izrunā izstrādes plānu ar programmētājiem
3. Dabū 1 frontendu, kas lēnā garā sāks lipināt kopā publisko daļu arī. Šitos var freelance ņemt. Ja būs vēl kārtīga bāze vēlāk FE izveidojusies, backendisti palīdzēs sīkās izmaiņas frontendā veikt.
4. Ar servera izvēli, uzstādīšanu utt utjp tev palīdzēs katrs sevi cienoš programmētājs un tavā komandā tādi jau būs vismaz 2-3.
5. Palaid pirmo versiju, atnāc atpakaļ šeit un pastāsti kā gāja.
-
-
Te vairāk sāk izskatīties pēc tiesību problēmām, kur mirstīgais netiek klāt zem sudo.
Iespējams, vari skatīties šajā virzienā - https://superuser.com/questions/613261/why-can-i-only-run-sudo-node-and-not-just-node
-
un ko rāda ar katru useru?
which nodevēl varētu padalīties info ar ubuntu versiju, jo ubuntu 14smth un <7node versijas tur daudzi gļuki bija ubuntu vidē, kurus varēja sākt atrisināt tikai n reizes metot nost un liekot pa jaunu pašu nodi. Iespējams vērts apskatīties arī `node -v` no abiem useriem un `which node`
-
-
text2reach.lv neder?
-
Tādā gadījumā var mēģināt JS kodu, kas atbild par šīm funkcijām, var ielādēt no servera tikai attiecīgajiem lietotājiem, kurš attiecīgi pievienos papildus izvēlnes izvēlnei utt utjp.
-
17 hours ago, akonens said:
Sveiki - ceru ar atbalstu.
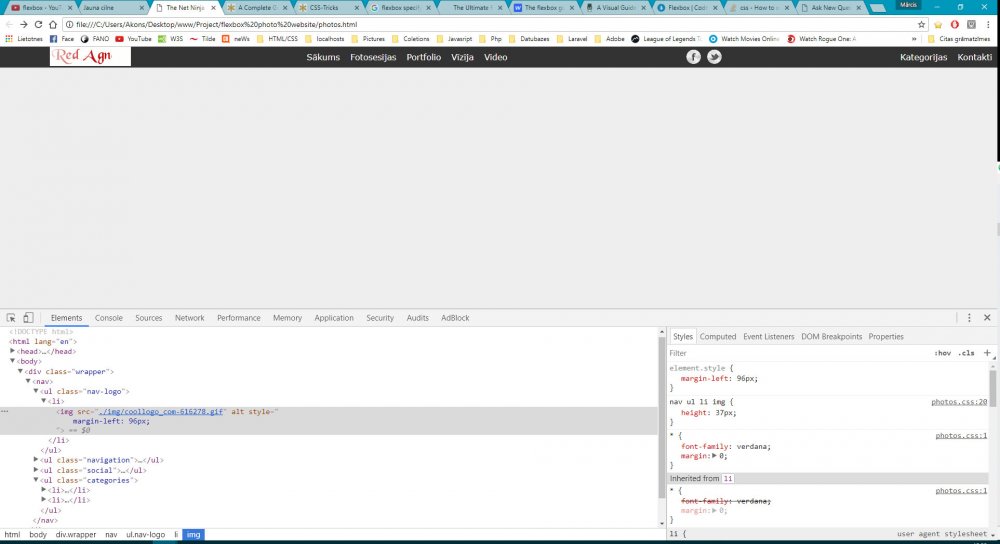
Izveidoju navigāciju - responsīvu un esmu sapratis ka flex var bīdīt dažādās virzienos containerus.
Man ir <nav> ar vairākiem <ul> kur iekšā protams iedaāš <li> lists.
Pašu containeri stilou ar justify-content:space-between; un <nav> <ul> ar display:flex.
Flex smuki sakārto katru <ul> noteiktās vietās. Bet kā kā es var specifiski norādīt lai tas <ul> nobīdās pa labi vai pa kreisi? (specifiski vienu)
<!DOCTYPE html> <html lang="en"> <head> <title>Test.Flexbox</title> <link rel="stylesheet" type="text/css" href="css/photos.css"> </head> <body> <div class="wrapper"> <nav> <ul class="nav-logo"> <li><img src="./img/coollogo_com-616278.gif" alt="" /></li> </ul> <ul class="navigation"> <li><a href="index.html">Sākums</a></li> <li><a href="">Fotosesijas</a></li> <li><a href="">Portfolio</a></li> <li><a href="">Vīzīja</a></li> <li><a href="">Video</a></li> </ul> <ul class="social"> <li><a href="" class="fb">Facebook</a></li> <li><a href="" class="tw">Twitter</a></li> </ul> <ul class="categories"> <li><a href="">Kategorijas</a></li> <li><a href="">Kontakti</a></li> </ul> </nav> </div> </body> </html>
*{ font-family: verdana; margin: 0; } body{ background: #eee; color: #333; margin: 0; } .wrapper{ width: 100%; margin: 0 auto; flex-flow: row wrap; } /* menu base styles */ nav ul li img { height: 37px; } nav{ background: #333; justify-content:space-between; } nav ul{ list-style-type: none; padding: 0; } nav a{ text-decoration: none; text-align: center; color: #fff; display: block; padding: 10px; } nav a:hover{ background-color: #555; } /* social menu base styles */ a.tw{ background: url(../img/tw.png) no-repeat center; background-size: 80%; } a.fb{ background: url(../img/fb.png) no-repeat center; background-size: 80%; } .social a{ text-indent: -10000px; margin: 0 auto; } .social{ max-width: 80px; margin: 0 auto; /* do at end */ } /* grid vs flex base styles */ /* flex styles */ nav ul.social li{ flex: 1 1 0; } nav ul.social{ flex: 1 1 0; display: flex; } .navigation { } .social { } .categories { } .nav-logo { padding-left: 90px; } @media screen and (min-width: 768px){ nav ul{ display: flex; } nav li{ flex: 1 1 0; } nav{ display: flex; } ul.social{ margin: 0; } } /* end media 768 */
-
-
Nu programmētāju forumā šito piedāvāt laikam nav pilnīgi nekādas jēgas, te drīzāk varēji pastāstīt sīkāk kā līdz kam šādam nonāci un kādas tehnoloģijas izmantoji.
Kā arī lapā ir par maz informācijas, lai uzreiz kāstu 10$, pagāja labs brīdis, līdz atradu demo, kas izrādījās .apk @ play store, un interese pazuda. Varēji tur pat lapā sazīmēt uzskatāmākus demo, un ielikt tur "telefonu, kurā ir redzama aplikācija" kā demo. Kaut ko vairāk vajag.
Bet ideja noteikti apsveicama! Vēl jautājums paliek, vai tu izmanto kādu phonegap vai ko līdzīgu, kurā tu ieliec pa taisno webview šo lapu un nokompilē? Kas notiks, ja projekts uzņems apgriezienus? Tur baigi foršā slodze uz serveriem varētu parādīties, visu laiku kompilējot :D
-
Man paralēli mājās griežas pāris projektiņi (savam priekam, bez ienākumiem un bez citiem lietotājiem), ko patīk "piečinīt" un tad tos veidojot arī tiek lietots viss, ko nevar lietot darbā, tādā veidā apgūstot jauno. Kā arī kad ir brīvāks laiks, paņemu pa kādam freelance projektam.
Tad tos arī ir "degsme" arī pēc 8h darba dienas atnākt mājās un šad tad "piečinīt", kā arī brīvdienās, kad neko citu nav vēlme darīt, ir pie kā pieķerties. Beigās sanāk daudz ko iemācīties.
-
hm, man garumzīmes ar `alt gr` strādā normāli, bet `ctrl+a` nešancē vispār
-
9 minutes ago, jurchiks said:
Kaut kā man tas js-hyperclick nestrādā. Mēģināju visādi, bet neatrod neko. Pat ja burtiski šādu kodu uzrakstu:
var foo = function (){}; foo();
ctrl-klikšķinot uz `foo()`, nemet uz `var foo`, jo by default ctrl-click dublicē kursoru, bet keymapā nav nekas saistīts ar to plaginu, attiecīgi nomainīt nevar.
Nezinu vai mēģināji, bet vispirms vajadzēja šo - https://atom.io/packages/hyperclick un pēc tam js-hyperclick.
-
Browserī jau nevajag.
Uz dev ir daudz dažādi veidi kā šo kodu lietot bez liekas kompilēšanas, bet priekš production kods jau tāpat tiek minificēts un vēl, te tikai viens solis pa vidum, kurš arī ļoti daudz kļūdas neļauj pieļaut, jo i beigts JSX, i slikts babel tev izmetīs erroru pie compilation, nevis kaut kādā brīdī pie runtime, kas ir daudz efektīvāk.
+ piemetot @codez - vēl lietoju js-hyperclick, kas ļauj ctrl+clickot cauri failiem + ja lieto typescript, lielai daļai (visvairāk VSCODE) nāk līdzi skaists type definitions
-
Arī tikai Defenderis. neesmu saskāries ar problēmām. Bet nu te laikam liels faktors ir spēles no steam un pārējais softs oficiāls.
-
te tev visticamak vajadzes javaskript palidzibu sakuma var meginat vienkarsi preventdefault un skatities kas notiek vai dati atjaunojas bet loti saubos iespejams vajadzes taisit atsevisku rekvestu un ja nekas nesanak tad jau var sliktakaja gadijuma nolasit scrolly un uz atjaunosanos automatiski noskrollot lapu uz to saglabato vietu
-
Baigi maz prasi (tad man klienti arī saka - eu, a tas viens džeks pa 100€ piedāvāja uztaisīt, kapēc tu prasi n€) un piekrītu par portfolio.
-
jā, es arī eju caur "unread content" un tad katrā tēmā jāmaina uzstādījumi :/ not cool, it sevišķi, ja tēmu pirms tam neesmu lasījis un tikai pie 3-4 komentāra saprotu, ka kaut kas ar secību nav ok
-
Bija nojauta šādam rezultātam, kad atvēru codepen un uzrakstīju šo vienkāršo kodu.
Piedod, bet neviens neies tavā vietā darbu darīt. Būs vien jāmācās. Padomus un piemērus gan lielākā daļa programmētāju dos.
otrkārt, kādas bumbas?
treškārt - ir grūti iebraukt vēlamajā rezultātā pēc tava koda piemēra, ar (url uz bildi) un bumbām (?)
ok, tomēr: http://codepen.io/jurgenz/pen/qqJjYV, best i can do. Pārējais pašam būs jāizdomā.
Tas trakais jQuery makarons salauž visu, slinkums iedziļināties




Form Input [ + ] dublēt elementu
in Iesācējiem
Posted
https://codepen.io/jurgenz/pen/QaZBYL